In dieser Ära des entwickelten Netzwerks und der schnellen Netzwerkgeschwindigkeit. Die meisten Menschen verbringen einen Großteil ihres Tages online. Diese Leute werden Web-Bugs genannt. Das Internet wird nicht nur von uns konsumiert. Manche Leute veröffentlichen ihre Aktien und Rohstoffe im Internet, um ihren Reichtum zu gewinnen. Um für die eigenen Produkte zu werben, um Menschen anzuziehen, ist es notwendig, die Anzeigeseiten von Waren zu verschönern. Dies erleichtert es den Menschen, zu bleiben und Produkte zu kaufen. Um mehr Netzwerknutzer zu gewinnen, ist das Layout von Webseiten sehr wichtig. Ein gutes Web-Layout ist der erste Schritt, um Aufmerksamkeit zu erregen. Heute lernen wir das Layout von Webseiten mit DIV + CSS kennen. Dies ist zu diesem Zeitpunkt eine bessere Technologie für das Design von Webseiten.
Als neue Webdesign-Technologie. Die DIV + CSS-Technologie ist funktionaler und flexibler. Und es hat die Eigenschaften einer bequemen Wartung und ist günstig für die Sekundärentwicklung.
DIV + CSS ist eine Layoutmethode für Webseiten. Diese Webseiten-Layout-Methode unterscheidet sich von der Tabellenpositionierungsmethode in der traditionellen HTML-Webseiten-Designsprache. Es kann die Trennung von Inhalt und Leistung von Webseiten realisieren. Die Tabellenpositionierung wird in Website-Designstandards nicht mehr verwendet. Stattdessen wird DIV + CSS verwendet, um das Layout und die Positionierung von Webseiten zu realisieren.
Die Layout-Webseite der DIV + CSS-Technologie kann in 3 Schritte unterteilt werden.
1) Teilen Sie die Seite mit DIV
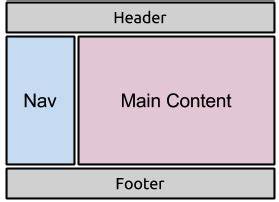
Nachdem Sie die Seitenübersicht der Website erhalten haben, analysieren Sie zunächst, in wie viele Teile die Seite unterteilt wird. Dann wird DIV verwendet, um jeden Inhaltsbereich zu unterteilen. Es gibt mehrere Teile: den oberen Teil der Seite, das Karussell-Diagramm, den Hauptinhalt, die menüführende Navigation und den unteren Teil der Seite (auch Fußnote genannt). Jedes Teil wird durch seine eigene ID identifiziert.

2) Entwerfen der Position jedes Inhaltsblocks
Nachdem der Inhalt der Seite bestimmt wurde, müssen Sie die Version der Seite entsprechend dem Inhalt selbst berücksichtigen. Zum Beispiel Menü, Doppelspalte, links und rechts und Mitte. Große Websites und einige Portal-Websites verwenden die linke, mittlere und rechte Spalte. Es wird empfohlen, hier zwei Spalten zu verwenden. Nachdem der Inhaltsblock bestimmt wurde, kann CSS verwendet werden, um ihn zu lokalisieren.
3) positionieren mit CSS
Nachdem der Seitenrahmen bestimmt wurde, kann CSS verwendet werden, um die Inhaltsblöcke jedes Designs zu lokalisieren. Anschließend erfolgt die Gesamtplanung jedes Blocks. Fügen Sie schließlich Inhalte hinzu.
Lassen Sie uns die Schritte zum Erstellen von Webseiten mit DIV + CSS-Technologie vorstellen:
1) Erstellen Sie eine neue Site und fügen Sie den Center-Code zur CSS-Datei hinzu.
2) Öffnen Sie index.html. Erstellen Sie entsprechend den sechs Komponenten der Webseite. Logo-, Navigations-, Banner-, Inhalts-, Freundschaftslink- und Copyright-Schicht.
3) im Feuerwerksschnitt. Öffnen Sie in Firework die PSD-Quelldatei des Seiteneffektdiagramms. Schneiden Sie das Diagramm entsprechend den 6 Komponenten aus. Als Anfänger können Sie den Text auf der Seite nicht zuerst berücksichtigen.
4) Notieren Sie die spezifischen Abmessungen der Breite und Höhe jedes Teils auf Papier.
5) Definieren Sie über das CSS-Bedienfeld jede Ebene. Zum Beispiel ihre Breite, Höhe, Rahmen, Hintergrund, Füllung, Begrenzung usw. Left float muss definiert werden.
6) Vorschaueffekt.
7) Spüren Sie die Wirkung und sehen Sie sich den Code und seine Bedeutung entsprechend an.
